Contents
From this guide, you'll learn how to set up CI/CD for Flutter with the help of Fastlane and Firebase App Distribution. Brew tap adoptopenjdk/openjdk. 3 # see available versions. Flutter is becoming a serious developer platform and with it grows a need for Flutter databases. A quick note on Flutter and Dart as it is pretty young and you might either be looking for a Flutter database, a Dart database or truly a Flutter Dart database. Flutter is an open-source UI software development kit created by Google.
- fastlane
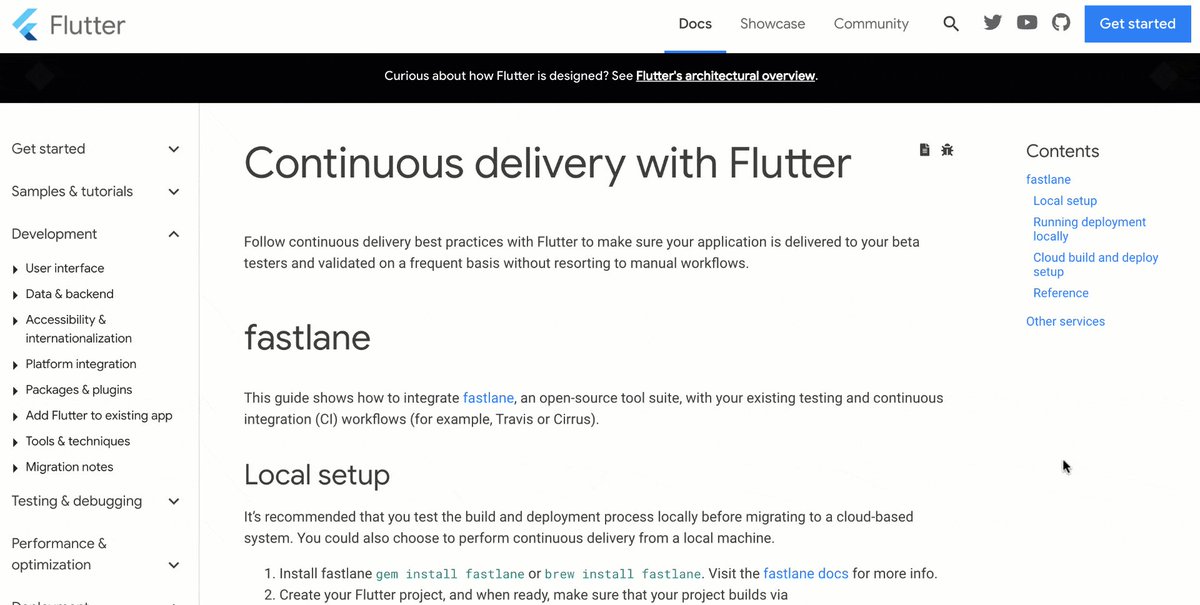
Follow continuous delivery best practices with Flutter to make sure yourapplication is delivered to your beta testers and validated on a frequent basiswithout resorting to manual workflows.
fastlane
This guide shows how to integrate fastlane, anopen-source tool suite, with your existing testing and continuous integration(CI) workflows (for example, Travis or Cirrus).
Local setup
It's recommended that you test the build and deployment process locally beforemigrating to a cloud-based system. You could also choose to perform continuousdelivery from a local machine.
- Install fastlane
gem install fastlaneorbrew install fastlane.Visit the fastlane docs for more info. - Create your Flutter project, and when ready, make sure that your project builds via
flutter build appbundle; andflutter build ios --release --no-codesign.
- Initialize the fastlane projects for each platform.
- In your
[project]/androiddirectory, runfastlane init. - In your
[project]/iosdirectory, runfastlane init.
- In your
- Edit the
Appfiles to ensure they have adequate metadata for your app.- Check that
package_namein[project]/android/fastlane/Appfilematches your package name in AndroidManifest.xml. - Check that
app_identifierin[project]/ios/fastlane/Appfilealso matches Info.plist's bundle identifier. Fill inapple_id,itc_team_id,team_idwith your respective account info.
- Check that
- Set up your local login credentials for the stores.
- Follow the Supply setup steps and ensure that
fastlane supply initsuccessfully syncs data from your Play Store console. Treat the .json file like your password and do not check it into any public source control repositories. - Your iTunes Connect username is already in your
Appfile'sapple_idfield. Set theFASTLANE_PASSWORDshell environment variable with your iTunes Connect password. Otherwise, you'll be prompted when uploading to iTunes/TestFlight.
- Follow the Supply setup steps and ensure that
- Set up code signing.
- On Android, there are twosigning keys: deployment and upload. The end-users download the .apk signedwith the ‘deployment key'. An ‘upload key' is used to authenticate the .aab / .apkuploaded by developers onto the Play Store and is re-signed with thedeployment key once in the Play Store.
- It's highly recommended to use the automatic cloud managed signing forthe deployment key. For more information,see the official Play Store documentation.
- Follow the key generationstepsto create your upload key.
- Configure gradle to use your upload key when building your app inrelease mode by editing
android.buildTypes.releasein[project]/android/app/build.gradle.
- On iOS, create and sign using adistribution certificate instead of a development certificate when you'reready to test and deploy using TestFlight or App Store.
- Create and download a distribution certificate in yourApple Developer Account console.
open [project]/ios/Runner.xcworkspace/and select the distributioncertificate in your target's settings pane.
- On Android, there are twosigning keys: deployment and upload. The end-users download the .apk signedwith the ‘deployment key'. An ‘upload key' is used to authenticate the .aab / .apkuploaded by developers onto the Play Store and is re-signed with thedeployment key once in the Play Store.
- Create a
Fastfilescript for each platform.- On Android, follow thefastlane Android beta deployment guide.Your edit could be as simple as adding a
lanethat callsupload_to_play_store.Set theaabargument to../build/app/outputs/bundle/release/app-release.aabto use the app bundleflutter buildalready built. - On iOS, follow thefastlane iOS beta deployment guide.Your edit could be as simple as adding a
lanethat callsbuild_ios_appwithexport_method: 'app-store'andupload_to_testflight. On iOS an extrabuild is required sinceflutter buildbuilds an .app rather than archiving.ipas for release.
- On Android, follow thefastlane Android beta deployment guide.Your edit could be as simple as adding a
You're now ready to perform deployments locally or migrate the deploymentprocess to a continuous integration (CI) system.
Running deployment locally
- Build the release mode app.
flutter build appbundle.flutter build ios --release --no-codesign. No need to sign now since fastlane will sign when archiving.
- Run the Fastfile script on each platform.
cd androidthenfastlane [name of the lane you created].cd iosthenfastlane [name of the lane you created].
Cloud build and deploy setup
First, follow the local setup section described in ‘Local setup' to make surethe process works before migrating onto a cloud system like Travis.
The main thing to consider is that since cloud instances are ephemeral anduntrusted, you won't be leaving your credentials like your Play Store serviceaccount JSON or your iTunes distribution certificate on the server.
Continuous Integration (CI) systems, such as Cirrusgenerally support encrypted environment variables to store private data.
Take precaution not to re-echo those variable values back onto the console inyour test scripts. Those variables are also not available in pull requestsuntil they're merged to ensure that malicious actors cannot create a pullrequest that prints these secrets out. Be careful with interactions with thesesecrets in pull requests that you accept and merge.
- Make login credentials ephemeral.
- On Android:
- Remove the
json_key_filefield fromAppfileand store the stringcontent of the JSON in your CI system's encrypted variable. Use thejson_key_dataargument inupload_to_play_storeto read theenvironment variable directly in yourFastfile. - Serialize your upload key (for example, using base64) and save it asan encrypted environment variable. You can deserialize it on your CIsystem during the install phase with
- Remove the
- On iOS:
- Move the local environment variable
FASTLANE_PASSWORDto useencrypted environment variables on the CI system. - The CI system needs access to your distribution certificate.fastlane's Match system isrecommended to synchronize your certificates across machines.
- Move the local environment variable
- On Android:
- It's recommended to use a Gemfile instead of using an indeterministic
gem install fastlaneon the CI system each time to ensure the fastlanedependencies are stable and reproducible between local and cloud machines.However, this step is optional.- In both your
[project]/androidand[project]/iosfolders, create aGemfilecontaining the following content: - In both directories, run
bundle updateand check bothGemfileandGemfile.lockinto source control. - When running locally, use
bundle exec fastlaneinstead offastlane.
- In both your
- Create the CI test script such as
.travis.ymlor.cirrus.ymlin yourrepository root.- Shard your script to run on both Linux and macOS platforms.
- Remember to specify a dependency on Xcode for macOS (for example
osx_image: xcode9.2). - See fastlane CI documentation for CI specific setup.
- During the setup phase, depending on the platform, make sure that:
- Bundler is available using
gem install bundler. - For Android, make sure the Android SDK is available and the
ANDROID_SDK_ROOTpath is set. - Run
bundle installin[project]/androidor[project]/ios. - Make sure the Flutter SDK is available and set in
PATH.
- Bundler is available using
- In the script phase of the CI task:
- Run
flutter build appbundleorflutter build ios --release --no-codesign,depending on the platform. cd androidorcd iosbundle exec fastlane [name of the lane]
- Run
Reference
See the Flutter framework repository's Cirrus script.
Other services
The following are some other options available to help automatethe delivery of your application.
- GitHub Actions- CI/CD on GitHubGet an Example Project
The Flutter code generator for your assets, fonts, colors, … — Get rid of all String-based APIs.
Inspired by SwiftGen.
Flutter Brewing
Motivation #
Using asset path string directly is not safe.
❌ Bad
What would happen if you made a typo?

⭕️ Good
We want to use it safely.
Installation #
Homebrew #
Flutter Brew

Flutter Brewery
Works with MacOS and Linux.
Pub Global #
Works with MacOS, Linux and Windows.
You might need to set up your path.
As a part of build_runner #
- Add build_runner and FlutterGen to your package's pubspec.yaml file:
- Install FlutterGen
- Use FlutterGen
Usage #
Run fluttergen after the configuration pubspec.yaml.
Configuration file #
FlutterGen generates dart files based on the key flutter and flutter_gen of pubspec.yaml.
Default configuration can be found here.
Available Parsers #
Assets #

Just follow the doc Adding assets and images#Specifying assets to specify assets, then FlutterGen will generate related dart files.
No other specific configuration is required.
Ignore duplicated.
These configurations will generate assets.gen.dart under the lib/gen/ directory by default.
Usage Example
FlutterGen generates Image class if the asset is Flutter supported image format.
Example results of assets/images/chip.jpg:
Flutter Brewing Company
Assets.images.chipis an implementation ofAssetImage class.Assets.images.chip.image(...)returnsImage class.Assets.images.chip.pathjust returns the path string.

If you are using SVG images with flutter_svg you can use the integration feature.
Available Integrations
| Packages | File extension | Setting | Usage |
|---|---|---|---|
| flutter_svg | .svg | flutter_svg: true | Assets.images.icons.paint.svg() |
| flare_flutter | .flr | flare_flutter: true | Assets.flare.penguin.flare() |
In other cases, the asset is generated as String class.
FlutterGen also support generating other style of Assets class:
The root directory will be omitted if it is either assets or asset.
Fonts #
Just follow the doc Use a custom font to specify fonts, then FlutterGen will generate related dart files.
No other specific configuration is required.
Ignore duplicated.
Flutter App Brewery Github
These configurations will generate fonts.gen.dart under the lib/gen/ directory by default.
Usage Example
Flutter Brew Cask
Example of code generated by FlutterGenColors #
FlutterGen supports generating colors from XML format files.
Ignore duplicated.
FlutterGen can generate a Color class based on the name attribute and the color hex value.If the element has the attribute type, then a specially color will be generated.
Currently supported special color types:
Noticed that there is no official material color generation algorithm. The implementation is based on the mcg project.
These configurations will generate colors.gen.dart under the lib/gen/ directory by default.

⭕️ Good
We want to use it safely.
Installation #
Homebrew #
Flutter Brew
Flutter Brewery
Works with MacOS and Linux.
Pub Global #
Works with MacOS, Linux and Windows.
You might need to set up your path.
As a part of build_runner #
- Add build_runner and FlutterGen to your package's pubspec.yaml file:
- Install FlutterGen
- Use FlutterGen
Usage #
Run fluttergen after the configuration pubspec.yaml.
Configuration file #
FlutterGen generates dart files based on the key flutter and flutter_gen of pubspec.yaml.
Default configuration can be found here.
Available Parsers #
Assets #
Just follow the doc Adding assets and images#Specifying assets to specify assets, then FlutterGen will generate related dart files.
No other specific configuration is required.
Ignore duplicated.
These configurations will generate assets.gen.dart under the lib/gen/ directory by default.
Usage Example
FlutterGen generates Image class if the asset is Flutter supported image format.
Example results of assets/images/chip.jpg:
Flutter Brewing Company
Assets.images.chipis an implementation ofAssetImage class.Assets.images.chip.image(...)returnsImage class.Assets.images.chip.pathjust returns the path string.
If you are using SVG images with flutter_svg you can use the integration feature.
Available Integrations
| Packages | File extension | Setting | Usage |
|---|---|---|---|
| flutter_svg | .svg | flutter_svg: true | Assets.images.icons.paint.svg() |
| flare_flutter | .flr | flare_flutter: true | Assets.flare.penguin.flare() |
In other cases, the asset is generated as String class.
FlutterGen also support generating other style of Assets class:
The root directory will be omitted if it is either assets or asset.
Fonts #
Just follow the doc Use a custom font to specify fonts, then FlutterGen will generate related dart files.
No other specific configuration is required.
Ignore duplicated.
Flutter App Brewery Github
These configurations will generate fonts.gen.dart under the lib/gen/ directory by default.
Usage Example
Flutter Brew Cask
Example of code generated by FlutterGenColors #
FlutterGen supports generating colors from XML format files.
Ignore duplicated.
FlutterGen can generate a Color class based on the name attribute and the color hex value.If the element has the attribute type, then a specially color will be generated.
Currently supported special color types:
Noticed that there is no official material color generation algorithm. The implementation is based on the mcg project.
These configurations will generate colors.gen.dart under the lib/gen/ directory by default.
Usage Example
Example of code generated by FlutterGenDefault Configuration #
The following are the default settings.The options you set in pubspec.yaml will override the corresponding default options.
Credits #
The material color generation implementation is based on mcg and TinyColor.
Issues #
Please file FlutterGen specific issues, bugs, or feature requests in our issue tracker.
Plugin issues that are not specific to FlutterGen can be filed in the Flutter issue tracker.
Contributing #
We are looking for co-developers.
If you wish to contribute a change to any of the existing plugins in this repo,please review our contribution guideand open a pull request.