My personal static website created using Github Pages, Markdown, and Jekyll. Name a file '.md' to have it render in markdown, name it '.html' to render in HTML. Go to the commit list (on your repo) to find the last version Github built with Jekyll. Green check: successful build. Orange circle: building. No icon: not built. Liquid syntax guide.


The following blog post provides step-by-step instructions for creating a simple (and free) website using (R)Markdown and Github.
Previously, I wrote a 2-series blog post with instructions for creating your own website using blogdown, Hugo and Netlify. (Here are Part 1 and part 2).
The blogdown/Hugo setup is fairly flexible and powerful, but sometimes more complex than what is needed. At least I find this to be the case. While I'm using Hugo/blogdown for my personal website I am currently hosting my online courses using a simpler setup, the one I'll be describing here.
I assume that you have general computer literacy, but no experience with any of the tools that will be used. Also, no coding, web-development or related experience is expected.
This document is meant to provide you with the minimum required instructions to get a simple own website up and running quickly. As such, instructions and background information are kept at a minimum. I used a recipe-like approach by giving hopefully detailed and specific enough instructions to get things to work. I'm not covering any why here or provide much further explanations. If you decide you like to use this setup for your website, you will likely want to go beyond this document and learn a bit more about the various tools involved in the process. To that end, links to further resources are provided.
This way of making and hosting a website might be for you if:
- You are (or would like to be) an R, RMarkdown and GitHub user. This is a method of creating a website using those tools which very efficiently fits into such a workflow.
- You want a way to host a website where all the content is fully controlled by you, and the website can be hosted without much resources (and for free).
- You are curious about R/RMarkdown/GitHub, how to use it to build a website, and you've got a bit of time to spare and want to give it a try.
- You want something that's fairly simple and easy to set up and maintain.
This way of making and hosting a website might not be for you if:
- Your main workflow is MS Word, Powerpoint, etc. and you are not interested in R/Markdown/GitHub.
- You want everything accessible through a graphical interface.
- You need a complex setup with lots of control over layout and many advanced features.
Here are a few examples of websites written with R Markdown/Github:
The tools used here are fairly simple. Github is used for hosting the website and R Markdown and a few extra files contain all the content and formatting.
First, you need to install R and Rstudio and set up a Github account. (That does not count toward the 30 minutes of getting the website up and running 😁.)
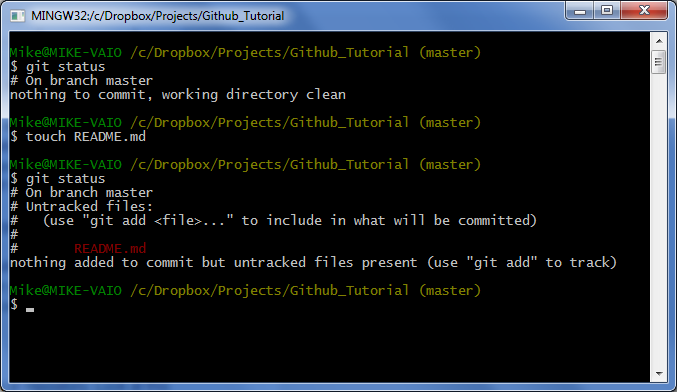
Github Markdown Tutorial
Install R and RStudio
If you don't already have it on your computer, install R first. You can pick any mirror you like. If you already have R installed, make sure it is a fairly recent version. If yours is old, I suggest you update (install a new R version).
Once you have R installed, install the free version of RStudio Desktop. Again, make sure it's a recent version. If you have an older verion of RStudio, you should update.
Installing R and RStudio should be fairly straightforward. If you want some more details or need instructions, see this page (which is part of an online course I teach).
Get Github up and running
If you are new to Github, you need to create an account. At some point, it would also be useful to learn more about what Git/Github is and how to use it, but for this purpose you actually don't need to know much. If you want to read a bit about Git/Github, see e.g. this document, which I wrote for one of my courses. But for now, you don't need to know much about Git/Github.
Install Gitkraken (optional but assumed)
There are many ways you can interact with Git/Github. I mosty use the fairly user-friendly and full-featured Gitkraken. You can get a basic version for free, if you are a student, you can get the Pro version through the Github developer pack, teachers can get it through the Github teacher toolbox. If you qualify for either, I highly recommend signing up. But you don't need it for our purpose.
I assume for the rest of the post that you are using Gitkraken. If you have your own preferred Git/Github client (e.g. the one that comes with RStudio), you can of course use that one too.Make sure you connect Gitkraken to your Github account.
Clear cache sd card android. Ok, the 30 minute timer starts now 😁
With the above registration and installation bits out of the way, you can get started with your website. To do so, follow these steps:
Github
- Go to Github, log in if needed.
- Somewhere (usually on the left), you should find a green button that says New, click it to create a new repository. Give it the name of the webpage you want to create (e.g.
mywebsite). Provide a brief description (e.g. My first Github website.) - Check the boxes
add readmeandadd .gitignoreand for the template choseR. You can keep the license box unchecked, or choose a license for your page. - Once done, create the new repository.
Gitkraken
I assume you'll be using Gitkraken, but if you have another way of using Git/Github, feel free to use your own approach.
- Make sure Gitkraken is connected to your Github account.
- Open Gitkraken, under
FilechooseClone Repogo toGithub.com, find the name of the repository you just created and clone it to some place on your local computer (i.e. copy it from Github to your local computer.) E.g. if your repository was calledmywebsite, and you place it on your desktop under windows, you might chooseC:UsersyournameDesktopas the target.
Starter files
- Download the files _navbar.yml, _site.yml and index.Rmd. You need those are 3 files to create your website and I'm providing you with simple templates. Place all 3 files into the folder of your new website (e.g.
C:UsersyournameDesktopmywebsite).
RStudio
- Open RStudio.
- Choose
File,New Project,Existing Directoryand find the directory/folder you just created on Github and copied to your local computer (e.g.C:UsersyournameDesktopmywebsite). - Based on the files you copied into the folder earlier, R Studio should recognize that you are making a website and in the top right pane there should be a
Buildtab. Click on it, thenBuild Website.If that doesn't work, you can also typermarkdown::render_site()into the R console (bottom left pane in R Studio). - If you don't find the
Build Websitebutton or thermarkdown::render_site()command produced an error message, something went wrong with the setup. You can try to close RStudio, navigate to the folder for your website and click on the.Rprojfile, which should open RStudio and place you in the project. Maybe theBuildtab andBuild Websitebuttons are now there? If not, revisit the steps above and make sure you did them all, especially make sure the 3 starter files are in the same folder. - If things work, a preview window should open with the beginning of your new website. You'll see a menu at the top, but if you click on the links, they won't work. We need to create those files first, which we'll do below.
Your website is fairly simple and consists of these documents.
The file index.Rmd
This is the main landing page of your website. It always needs to be there and you fill it with the content you want on your main page. It's a regular R Markdown site. If you are new to R Markdown, you can learn more about it on the R Markdown website. I also have a discussion of R Markdown and reproducibility on one of my course pages. You'll find additional links to potentially useful R Markdown (and Github) resources there.
The file _site.yml
This short file contains the main settings for your site that control the styling. To change the layout, the theme setting is the most important. R Markdown supports the Bootswatch theme library. More information on themes and other configuration options for the _site.yml file can be found here.Once you start playing with your website, you'll want to explore and probably adjust those options. You can even include your own style using CSS. This whole section of the R Markdown book is useful to read (at some point) to learn what you can do.
For now, just to give it a quick try, open the _site.yml file (in R Studio or some other text editor) and replace cerulean with spacelab. Save, then rebuild the website. You should see the layout has changed.
Volkswagen T-Cross. Volkswagen has watched and waited as its rivals have rushed to cash in on. 2020 Hyundai Palisade. The South Koreans are working on updating and expanding their lineup of. Skoda india 2020.
The file _navbar.yml
This file allows you to build a menu for your website. If you open the file, you'll see that I created a small menu. You see links to files aboutme.html, project1.html, project2.html and contact.html. Those files currently do not exist, thus if you click on those menus in the preview, you get an error message. You need to make sure that the files of your website match those listed in this menu file.
You can find some more information on the _navbar.yml file and what settings are available in this chapter of the R Markdown book. As you'll read, it is possible to have only a single _site.yml file which contains the _navbar.yml content, but I prefer to keep them separate.
If a file is not listed in the _navbar.yml file, it is not accessible to users, unless they know the direct link to the file. This can be useful since it means you can have files in development in the Github repository, and they will only become visible once you link them. Of course since they can be found through a direct link or through browsing your Github repository, don't place anything private/confidential in this folder (e.g. if you use this four a course, keep the solutions to your homework problems offline until after the deadline 😄).
The docs folder
This folder is created and updated when you build the website. It contains the html files that are created from your Rmd files. Those files will be used by Github to display your website (we'll do that below). Note that you can change the folder name in _site.yml, but I recommend leaving it as is, since docs is also the default location for Github to look for these files.
Additional content
Additional files are either for Github (e.g. .gitignore and README.md) or for RStudio (e.g. the mywebsite.Rproj file). Those should be there, and you might want to edit those at some point, especially the README.md file. But since they are not directly part of the website, I'll not further discuss them here.

The following blog post provides step-by-step instructions for creating a simple (and free) website using (R)Markdown and Github.
Previously, I wrote a 2-series blog post with instructions for creating your own website using blogdown, Hugo and Netlify. (Here are Part 1 and part 2).
The blogdown/Hugo setup is fairly flexible and powerful, but sometimes more complex than what is needed. At least I find this to be the case. While I'm using Hugo/blogdown for my personal website I am currently hosting my online courses using a simpler setup, the one I'll be describing here.
I assume that you have general computer literacy, but no experience with any of the tools that will be used. Also, no coding, web-development or related experience is expected.
This document is meant to provide you with the minimum required instructions to get a simple own website up and running quickly. As such, instructions and background information are kept at a minimum. I used a recipe-like approach by giving hopefully detailed and specific enough instructions to get things to work. I'm not covering any why here or provide much further explanations. If you decide you like to use this setup for your website, you will likely want to go beyond this document and learn a bit more about the various tools involved in the process. To that end, links to further resources are provided.
This way of making and hosting a website might be for you if:
- You are (or would like to be) an R, RMarkdown and GitHub user. This is a method of creating a website using those tools which very efficiently fits into such a workflow.
- You want a way to host a website where all the content is fully controlled by you, and the website can be hosted without much resources (and for free).
- You are curious about R/RMarkdown/GitHub, how to use it to build a website, and you've got a bit of time to spare and want to give it a try.
- You want something that's fairly simple and easy to set up and maintain.
This way of making and hosting a website might not be for you if:
- Your main workflow is MS Word, Powerpoint, etc. and you are not interested in R/Markdown/GitHub.
- You want everything accessible through a graphical interface.
- You need a complex setup with lots of control over layout and many advanced features.
Here are a few examples of websites written with R Markdown/Github:
The tools used here are fairly simple. Github is used for hosting the website and R Markdown and a few extra files contain all the content and formatting.
First, you need to install R and Rstudio and set up a Github account. (That does not count toward the 30 minutes of getting the website up and running 😁.)
Github Markdown Tutorial
Install R and RStudio
If you don't already have it on your computer, install R first. You can pick any mirror you like. If you already have R installed, make sure it is a fairly recent version. If yours is old, I suggest you update (install a new R version).
Once you have R installed, install the free version of RStudio Desktop. Again, make sure it's a recent version. If you have an older verion of RStudio, you should update.
Installing R and RStudio should be fairly straightforward. If you want some more details or need instructions, see this page (which is part of an online course I teach).
Get Github up and running
If you are new to Github, you need to create an account. At some point, it would also be useful to learn more about what Git/Github is and how to use it, but for this purpose you actually don't need to know much. If you want to read a bit about Git/Github, see e.g. this document, which I wrote for one of my courses. But for now, you don't need to know much about Git/Github.
Install Gitkraken (optional but assumed)
There are many ways you can interact with Git/Github. I mosty use the fairly user-friendly and full-featured Gitkraken. You can get a basic version for free, if you are a student, you can get the Pro version through the Github developer pack, teachers can get it through the Github teacher toolbox. If you qualify for either, I highly recommend signing up. But you don't need it for our purpose.
I assume for the rest of the post that you are using Gitkraken. If you have your own preferred Git/Github client (e.g. the one that comes with RStudio), you can of course use that one too.Make sure you connect Gitkraken to your Github account.
Clear cache sd card android. Ok, the 30 minute timer starts now 😁
With the above registration and installation bits out of the way, you can get started with your website. To do so, follow these steps:
Github
- Go to Github, log in if needed.
- Somewhere (usually on the left), you should find a green button that says New, click it to create a new repository. Give it the name of the webpage you want to create (e.g.
mywebsite). Provide a brief description (e.g. My first Github website.) - Check the boxes
add readmeandadd .gitignoreand for the template choseR. You can keep the license box unchecked, or choose a license for your page. - Once done, create the new repository.
Gitkraken
I assume you'll be using Gitkraken, but if you have another way of using Git/Github, feel free to use your own approach.
- Make sure Gitkraken is connected to your Github account.
- Open Gitkraken, under
FilechooseClone Repogo toGithub.com, find the name of the repository you just created and clone it to some place on your local computer (i.e. copy it from Github to your local computer.) E.g. if your repository was calledmywebsite, and you place it on your desktop under windows, you might chooseC:UsersyournameDesktopas the target.
Starter files
- Download the files _navbar.yml, _site.yml and index.Rmd. You need those are 3 files to create your website and I'm providing you with simple templates. Place all 3 files into the folder of your new website (e.g.
C:UsersyournameDesktopmywebsite).
RStudio
- Open RStudio.
- Choose
File,New Project,Existing Directoryand find the directory/folder you just created on Github and copied to your local computer (e.g.C:UsersyournameDesktopmywebsite). - Based on the files you copied into the folder earlier, R Studio should recognize that you are making a website and in the top right pane there should be a
Buildtab. Click on it, thenBuild Website.If that doesn't work, you can also typermarkdown::render_site()into the R console (bottom left pane in R Studio). - If you don't find the
Build Websitebutton or thermarkdown::render_site()command produced an error message, something went wrong with the setup. You can try to close RStudio, navigate to the folder for your website and click on the.Rprojfile, which should open RStudio and place you in the project. Maybe theBuildtab andBuild Websitebuttons are now there? If not, revisit the steps above and make sure you did them all, especially make sure the 3 starter files are in the same folder. - If things work, a preview window should open with the beginning of your new website. You'll see a menu at the top, but if you click on the links, they won't work. We need to create those files first, which we'll do below.
Your website is fairly simple and consists of these documents.
The file index.Rmd
This is the main landing page of your website. It always needs to be there and you fill it with the content you want on your main page. It's a regular R Markdown site. If you are new to R Markdown, you can learn more about it on the R Markdown website. I also have a discussion of R Markdown and reproducibility on one of my course pages. You'll find additional links to potentially useful R Markdown (and Github) resources there.
The file _site.yml
This short file contains the main settings for your site that control the styling. To change the layout, the theme setting is the most important. R Markdown supports the Bootswatch theme library. More information on themes and other configuration options for the _site.yml file can be found here.Once you start playing with your website, you'll want to explore and probably adjust those options. You can even include your own style using CSS. This whole section of the R Markdown book is useful to read (at some point) to learn what you can do.
For now, just to give it a quick try, open the _site.yml file (in R Studio or some other text editor) and replace cerulean with spacelab. Save, then rebuild the website. You should see the layout has changed.
Volkswagen T-Cross. Volkswagen has watched and waited as its rivals have rushed to cash in on. 2020 Hyundai Palisade. The South Koreans are working on updating and expanding their lineup of. Skoda india 2020.
The file _navbar.yml
This file allows you to build a menu for your website. If you open the file, you'll see that I created a small menu. You see links to files aboutme.html, project1.html, project2.html and contact.html. Those files currently do not exist, thus if you click on those menus in the preview, you get an error message. You need to make sure that the files of your website match those listed in this menu file.
You can find some more information on the _navbar.yml file and what settings are available in this chapter of the R Markdown book. As you'll read, it is possible to have only a single _site.yml file which contains the _navbar.yml content, but I prefer to keep them separate.
If a file is not listed in the _navbar.yml file, it is not accessible to users, unless they know the direct link to the file. This can be useful since it means you can have files in development in the Github repository, and they will only become visible once you link them. Of course since they can be found through a direct link or through browsing your Github repository, don't place anything private/confidential in this folder (e.g. if you use this four a course, keep the solutions to your homework problems offline until after the deadline 😄).
The docs folder
This folder is created and updated when you build the website. It contains the html files that are created from your Rmd files. Those files will be used by Github to display your website (we'll do that below). Note that you can change the folder name in _site.yml, but I recommend leaving it as is, since docs is also the default location for Github to look for these files.
Additional content
Additional files are either for Github (e.g. .gitignore and README.md) or for RStudio (e.g. the mywebsite.Rproj file). Those should be there, and you might want to edit those at some point, especially the README.md file. But since they are not directly part of the website, I'll not further discuss them here.
Beware!
Both _site.yml and _navbar.yml are very picky about the exact formatting, and the number of leading empty spaces. Often, if you change something in those files and the site doesn't compile, it means you forgot to add the required empty spaces or added more than you should. Always check first if the spacing is correct.
Making new content for your website is very easy, all you need to do is create new Rmd files. Note that if you don't use R code in your file, you could just use plain Markdown/Md files, but I find it easier for consistency to always use Rmd files, even if they don't contain R code.
Let's create the missing documents. Go to File, New File, R Markdown choose as output format HTML document and give it a title and name. A template will open, you can fill it and then save as say project1.Rmd into the main folder of your website.
Another option, which I usually use, is to go into the folder, make a copy of an existing file and rename. E.g. copy project1.Rmd to project2.Rmd, then open and edit. Either approach works.
Use whichever approach you like to create Rmd versions of the 4 files that are listed in the _navbar.yml file, namely aboutme.Rmd, project1.Rmd, project2.Rmd and contact.Rmd. All files should be in the main folder. Edit the content in those files as much or as little as you want.
Once created, rebuild the website. In the preview that shows up, you should now be able to click on all menus in the preview and reach the pages you just created. (You'll find the newly created html files in the docs folder.)
The final step involves getting your site public, which is easy.
- Once you are done editing your content (for now), go to Gitkraken (or your preferred Git client) and push your changes to Github.
- Go to Github.com and find the repository for this website. On the bar at the top, in the right corner there should be the
Settingsbutton. Click on it. Scroll down until you find theGitHub Pagessection. UnderSource, selectMainand then choose/docsas the folder. Don't choose a theme since we are using our own. Save those changes. Now if you look right underneath theGitHub Pagessection, there should be something likeYour site is ready to be published at https://andreashandel.github.io/mywebsite/. Click on the link. If everything works, your website is now live and public!
**That's basically it. Now the hard part starts, creating good content. 😄 **
This process is fairly simple, you just need to remember to go through all the steps.
- Make any changes to files you want to make. Create new Rmd files in the main folder, edit them. If you include new files or rename them, don't forget to change your
_navbar.ymlfile. - Rebuild the website by either clicking the
Build Websitebutton inside theBuildtab in the top right R Studio pane, or by typingrmarkdown::render_site()into the console. - Push your changes to GitHub.
- Wait a minute or so, then reload your website on Github and check that things look right.
Here are some thoughts and suggestions that I've learned by using this setup for several online courses.
The setup described here works well for fairly simple sites. If you want your content structured in a more complex way and more features, you probably want to use the blogdown/hugo setup. Similarly, while you can customize the layout by trying different themes and by including your own CSS (see links above), if you want to start making it look exactly how you want, you'll likely be wasting a lot of time and might be better off using a different setup (e.g. blogdown/hugo).
Every time you build your website, everything gets recompiled. If you have simple content, and no/little R code, that's ok. If you are having things that take long to run (e.g. complex R code inside your website), I suggest to move the R code to a separate R script and save results from the code into files (figures/tables/Rdata files). You then just load thpse results into your Rmd file. This way you only need to run the time-consuming R code if those parts have changed, but on a standard website re-build the code won't need to run.
Sometimes when I build websites like this one on a Windows computer, things slow down markedly. It turns out that Windows Defender is at times not working right and I have to make adjustments to prevent it from trying to scan all newly created files in real time while re-building my website. If you encounter a very slow re-build process on a Windows machine, this could be the issue and you might want to check out this discussion and especially the provided link which explains how to potentially fix it (the fix worked for me).
You can have files other than Rmd/Md in your main folder, and you can have files in sub-folders. Those are ignored by
rmarkdownwhen the site is built. Having those can be useful for storing additional materials. I generally have amediafolder in which I place figures and other materials, and link to it from my Rmd files.If you use this setup for teaching and want to slowly release content to students (while still making edits to later parts of the course), I recommend using a staging setup. A simple way to do that is to make 2 repositories, the main one for the course, and one where you do the development. Note that even if you set this to a private repository, if you turn on
Github Pages, students could find it. That's usually not a big deal, nobody is looking. But you might want to be aware of it. With 2 repositories, you can do the testing/development of the course in the staging repository. Once things work and whenever you want to release new content to the students, you copy it over to the main repository, build it there and push it to the main course repo. Alternatively, you can do development in the main repository, as long as you don't make the files visible in the_navbar.ymlfile, students won't easily see them.I like to be able to specify the date when a page was last changed. The problem is that all pages are always rebuild, so asking for ‘current date' during rebuilding doesn't work. What I found out to work is to have this line in the YAML file header:
file.mtime(knitr::current_input()). It gets the ‘last modified' time stamp of the file that is being processed and displays it. It's not perfect, e.g. if you recently cloned the files from Github to a new computer, it will show that date as the modified date. But it's good enough for me. If you want exact last edited date time stamps, you'll probably have to do it manually.It's easy to have broken links when creating any website and it's good to check that things are ok. There are simple free tools out there that let you check to make sure links are not broken. I like using Dr Link Check or the W3C Link Checker. I'm sure many others exist.
The whole area of use R Markdown to make websites is still under rapid development. Here are a few sources that - as of this writing - might be useful and not too outdated.
Github Markdown Code
Since this setup is fully based on R Markdown, the R Markdown book is very useful and contains lots of relevant information, especially this section. There is also the newer R Markdown cookbook which is more of a how-to guide, while the R Markdown book is more of a full reference book. Both are very useful sources of information.
The R Studio folks have a package called
distillwhich is still under heavy development and which allows turning R Markdown into lots of outputs, including basic websites. This is still a work in progress, and while I tried distill in the past (and it couldn't quite do what I want), I haven't tried it lately. I find the setup I describe here works for my teaching needs, but if you need more/different features, I recommend checking out distill. There is aparently also a new package calledpostcardsthat works with distill to produce simple websites, very similar to the approach shown here. See e.g. this blog post by Allison Hill for an introduction. I expect these packages to develop and mature quickly.In my teaching, I use the Github/R Markdown workflow, so students are exposed to it. Therefore, I have a good bit of information and links on that topic. You can browse through the website of thiscourse and look for relevant content. A lot of the exercises also teach parts of Github and making webpages (even simpler ones than described here).